اضافة كود تلوين تحديد النصوص لمدونات بلوجر
اضافة بسيطة لتلوين تحديد النصوص لمدونات بلوجر والتحكم في لون التحديداضافة كود تلوين تحديد النصوص
اضافة اليوم اضافة بسيطة جدا وهي كود تلوين النصوص عند تحديدها وهذه الاضافة لا تحتاج لأي اكواد جافا فقط CSS ومن مميزات هذه الاضافة أنها تصلح لجميع المدونات لاتؤثر علي سرعة الموقع وامكانية تحديد لون النص وخلفية النص ، شرح الاضافة بسيط وتحتاج منك خبرة بسيطة جدا للتعامل مع الأكواد وسأقوم بتبسيط الشرح .قد يهمك : اضافة محتويات المقال لمدونات بلوجر :- عرض العناوين الفرعية في بداية المشاركة
الشرح
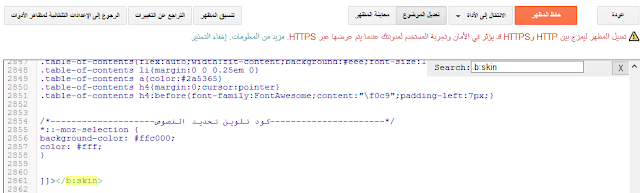
كل ماعليك هو الدخول لمظهر المدونة ثم تعديل HTML ثم البحث عن
]]></b:skin>
ووضع هذا الكود أعلاه
background-color: #ffc000;
color: #fff;
}code-box
لاحظ معي ، كود background-color هو خلفية النص ويمكنك تغيير الخلفية بأي لون تريده ، وكود color هو لون النص عند تحديده يمكنك ايضا تغييره بأي لون تريده ،
واذا كنت لم تعرف مكتبة ألوان جيدا فأنصحك بقراءة درس إضافة أداة مكتبة أكواد الألوان لمدونات بلوجر وايضا أنصحك بمكتبة flatuicolors الرائعة .
ولاتنسي زيارة قسم بلوجر لمزيد من المقالات والشروحات واذا واجهتك اي مشكلة عموما في موقعك قم بكتابتها في صفحة اسألنا, او اذا كنت تريد شرح معين عن أي شي لاتتردد في كتابته في التعليقات , وقم بالاطلاع علي شهادات الموقع


من فضلك ممكن اعرف أكواد ايقونات ملونة للقائمة الرئيسية للمدونة زى مدونتك
ردحذفالايميل man_635@hotmail.com
انا قريبا سأقوم بتنزيل درس عن الايقونات
حذف